
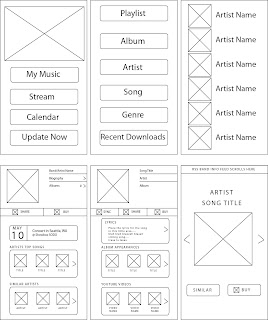
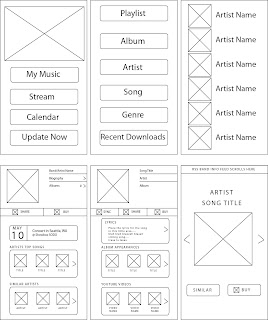
This is the wireframe set up for an android app, Kelcie and I would like to call Music Lab. With Music Lab you can instantly stream music from your favorite artists, buy songs/albums from your favorite artists, view information about their upcoming shows/cd releases, basically anything involving your favorite artist in the palm of your hand.
To take you on a quick walk through, if you started at the main page [frame 1] and selected music, it would take you to the categories page [frame 2], click on Artist which would take you to your artists catalog [frame 3], If you were to click on an artist, that would take you to the artists main page [frame 4]. At the artists main page you would be able to learn about the artists background, go into their list of albums, find out if there is a cd release or concert in your town with the calendar, check out their top songs or similar artists. If you were to click on a top song (or any song for that matter from an artist) it would take you to the song page [frame 5] which fills you in on information about that specific song. The song page has the options of seeing the lyrics, finding out the album appearances the song has made (soundtracks, ep's etc.), along with youtube videos that the song could be found in, live versions of the song or music videos for the song. You can play the song while you are browsing the song page, or if you click on the album picture it would take you into a blown up section with the album art [frame 6]. There you can find similar artists with similar song type or buy that distinct song.